

CSS3要点
linear-gradient()属性的使用
background-size()属性的使用
background-position()属性的使用
勾股定理的使用
正方形中勾股定理的使用
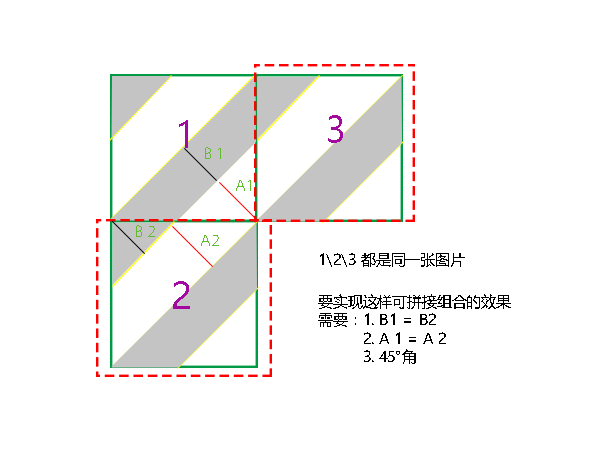
看图说话吧

我们根据这个图片分析可以看出,这个进度条实现的原理就是通过这种可以不断无缝重组的图片构成,
根据上面图片分析我们可以知道要实现这种效果需要满足三个条件。满足这三个条件我们就可以获得这个正方形的边长,此刻或许有疑惑,这跟正方形边长有毛关系啊? 是不是我故弄玄虚呢?当然不是啦?后面就会知道获得正方形的边长是实现这个效果的第二个关键。
获取边长就需要用到一点儿不复杂的数学知识 — 勾股定理
勾股定理:
设直角三角形两直角边为a和b,斜边为c
那么a²+b²=c²
通过对角线将正方形划分为4个45度直角三角形,已知道三角2边相等:2a² = c²,那么 c = √2 * a,这里的c就是正方形的边长了.
不过在这里我们是通过对角线来获取边长,也就是边长 = 对角线 / √2
了解线性
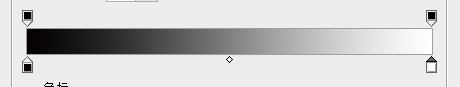
依然看图说话,看看线性渐变是如何渐变的

我们将白色渐变至黑色,如果没有任何渐变点设置(默认为起点白色和终点黑色),那么这段距离将由白色渐变到黑色。

我们设置白色的终点和黑色的起点,并将他们逐渐靠近,我们发现渐变的范围就会越来越小。

当他们几乎相等时,我们发现就没有渐变了而是由白色直接到黑色,形成明显条纹。
注意为了便于理解,所以我这里引入了起点终点这个说法,实际颜色渐变只有起点,给定起点后颜色就会左右延伸开来,假设左边延伸过去没有碰见其他延伸,那么左边就是纯色,如果右边在延伸中会遇到其他颜色,那么就会逐步溶解在一起。
linear-gradient设置
根据上面的图片,我们来看看如何设置linear-gradient
linear-gradient:(方向||角度, 起始颜色 起点, ......);
方向||角度 方向( to left \ to right ...),角度需要说明一下,这里一般我们会设置正负角度,正角度就是顺时针旋转,负角度就是逆时针旋转,我们这里就是-45°,也就是渐变起点从正方形右下角度到左上角。
起始颜色 起点 这里建议大家按照这样的格式来填写渐变颜色(颜色1 a, 颜色1 b, 颜色2 b, 颜色2 c,颜色3 c,..), 这样我们就知道颜色1的渐变宽度是b-a,颜色2的渐变宽度是c-b.....
让我们做一个条纹背景
background-image: linear-gradient(-45deg, #3eb812 0em, #3eb812 0.8em, #96D923 0.8em, #96D923 2.1em, #3eb812 2.1em, #3eb812 2.9em, #96D923 2.9em, #96D923 4.2em );

明显这里不是我们想要的结果,因为渐变宽度和高度默认为该元素的宽度和高度,所以并没有像我们一开始讲的原理那样一张一张渐变背景拼接起来的,我们这里就需要用到background-size()这个属性,这个属性就是来约束背景图片的大小的
background-size(宽度, 高度),我们这里肯定要指定背景为一个正方形的渐变图片,那么这个宽\高究竟等于多少呢?我们在上面就已经计算过了
我们科学的计算取值吧
通过上面的设置,让我们来看看是否满足前面提到的3个条件
没错已经满足我们前面提到的条件,那么我们需要计算出这个正方形的大小,注意参考前面的图,需要理解一个比较重要的问题,那就是#3eb812(0.8 - 0, 2.9 - 2.1)这样的差值就是这个渐变的宽度
我们采用边长 = 对角线 / √2来计算,因为我们可以直接得到对角线的长度为4.2em,对着突如其来的对角线长度,请参考前面的原理图来思考,为什么就是4.2
由于该计算涉及到浮点值,所以我们需要尽量取多小数位值,这里计算结果我们取2.969,所以我们就能设置background-size(2.969em, 2.969em)

这里我们就看到一个已经符合我们想法的渐变背景填充了
通过关键帧动画来实现进度条动画效果
主要通过background-position()来实现一个补帧动画,即当第一个动画完了时,第二动画紧接着来补上,实现一个连环动画的效果
background-position(x ,y)这个相信大家使用雪碧图(CSS精灵),一定知道怎么用了,这里我就不展开说了,我们这里的设置必须时这样的x = 长方形边长,y = 0,这样做的目的是完成一个X轴方向(也就是不断水平向前运动的)连环动画效果
@keyframes warning-animation {
0% {
background-position: 0 0;
}
100% {
background-position: 2.969em 0;
}
}
开篇的DEMO代码写在这里
HTML
<div class="demo_container">
<div class="demo_process"></div>
</div>
CSS3
.demo_container,
.demo_process,
.demo_process::before
{
border-radius: 2vw;
border-radius: 2vw;
}
.demo_container {
width: 40vw;
background-color: #42ab20;
margin: 5vh auto 0;
box-shadow: 0vw 1vh 3vh rgba(109, 168, 7, 0.8);
}
.demo_process {
height: 4vh;
position: relative;
width: 70%;
border: 1px solid #6DA807;
background-color: #73ab13;
background-size: 2.89em 2.89em;
background-image: linear-gradient(-45deg,
#41ce0e 0em, #41ce0e 0.8em,
#96D923 0.9em, #96D923 2.1em,
#41ce0e 2.1em, #5dc836 2.9em,
#96D923 2.9em, #96D923 4.1em);
animation: process-animation 750ms infinite linear;
}
@keyframes process-animation {
0% {
background-position: 0 0;
}
100% {
background-position: 2.89em 0;
}
}
.demo_process::before {
content: '';
width: 40vw;
position: absolute;
top: 0;
left: 0;
height: 100%;
background-image: linear-gradient(to bottom,
#6DA807,
rgba(171, 226, 77, 0.4) 15%,
transparent 55%,
#6DA807);
}